
WordPress立ち上げたものの書き方・投稿の仕方が分からない。
装飾しておしゃれな記事をつくりたいな。
こんなお悩みにお答えしていきます。
今回は、新しいエディターグーテンベルクでの記事の書き方、装飾の仕方、投稿の仕方を分かりやすく解説していきます。
ぜひご自身のブログ作成に役立ててみてください。
ちなみに、当ブログは有料テーマAFFINGER(アフィンガー6)を使っています。
WordPressブログ作成のための基礎知識【基本知識編】
WordPressブログで記事作成準備~投稿までの一連の流れ
当記事では、WordPressブログ記事作成~投稿までの流れに沿って説明していきます。
❶記事の書き方【書き方編】
❷記事の装飾の仕方【装飾編】
❸記事投稿の準備【投稿準備編】
❹記事投稿の仕方【投稿編】
❶【書き方編】と❷【装飾編】では、最低限度のブログの体裁の整え方をお伝えします。
❸【投稿準備編】と❹【投稿編】では、作成できた記事をどのように投稿していくのかについて簡単にお伝えします。
投稿ページと固定ページの違い
WordPressブログには、投稿ページと固定ページの2種類のページがあります。
投稿ページと固定ページとは
投稿ページ:ブログ記事作成ページ
固定ページ:ブログの重要な情報を載せておく独立したページ
これから日々書いていくのは、前者の投稿ページになります。
比較してみると、以下のようになります。

| 投稿ページ | 固定ページ | |
|---|---|---|
| 記事運用方法 | 投稿で記事数を増やしていく | 記事は増やさずページ内で修正していく |
| 一覧ページ | 投稿すると自動的に一覧ページに追加される | 一覧ページに載らない |
| カテゴリー・タグ | 使える(記事同士の関連づけで) | 使えない |
| ページ例 | ブログ記事 | サイトポリシー・お問い合わせ・プロフィール など |
固定ページは、一覧ページに載らないのでメニューやサイドバーのリンク(HOMEなど)からユーザーにアクセスしてもらいます。
クラシックエディターとブロックエディターの違い
エディタとは、記事を編集するための機能(投稿画面)のことです。
WordPressブログを作成するにあたってのエディタは、クラシックディター(旧)とブロックエディター(新)の2種類になります。
2018年にWordPress5.0へのアップデートがあり、ブロックエディター(グーテンベルク)は誕生しました。それまでは、クラシックエディターのみでした。
クラシックエディターとブロックエディターとは
クラシックエディター(Classic Editor):Wordのように文章を書いていく
ブロックエディター(グーテンベルク)(Gutenberg):ブロック(文章、見出し、画像など)をつんでいく
今は、2種類のうちお好みのエディタを使えますが、将来的にクラシックエディターのサポートが終了する可能性があるとのことです。(2022年5月現在)
WordPress 5.0からデフォルトでは、グーテンベルクになっています。
グーテンベルクに苦手意識を持たれている方もいらっしゃるみたいです。
なので、新エディターであるグーテンベルクの使い方を当記事では紹介していきます❣

WordPressブログの記事の書き方5ステップ【書き方編】
WordPressブログの書き方の大まかな流れになります。
以下の5ステップで、ブログとしての形が整います!
❶:記事作成画面へ

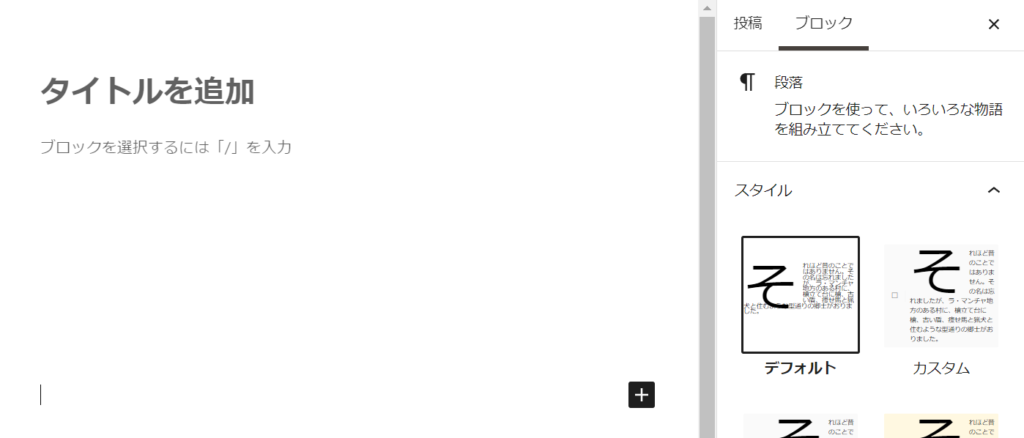
WordPressの管理画面から「投稿」→「新規追加」をクリックし進みます。

上記⤴の編集画面がでてきます。
先に、タイトルをつけてももちろんOK。
キーワードだけタイトルに書いておいて、本文を書いてからタイトル決めでもOK。
ここは、当ブログ流で先に、見出しと本文でいきますね。

❷:見出しをつける

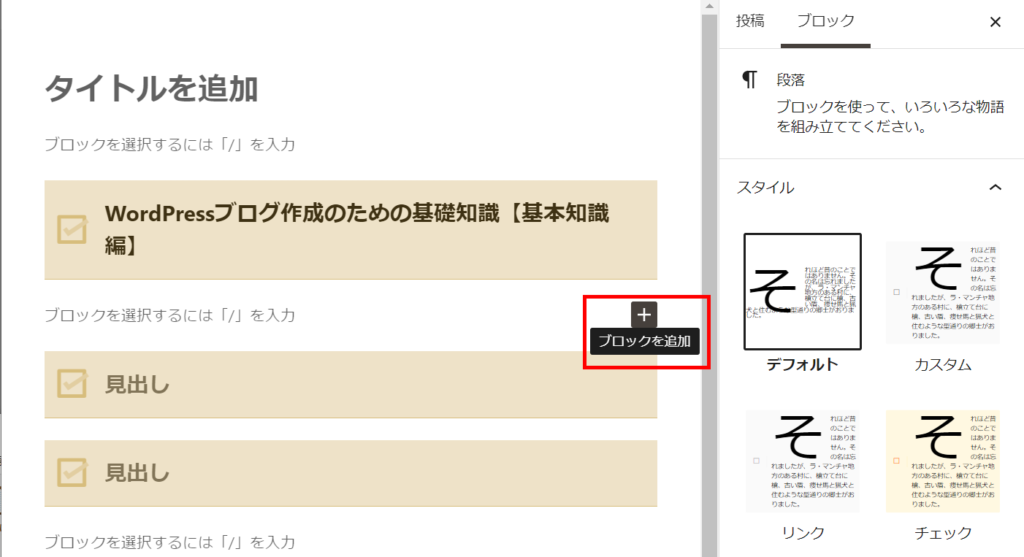
編集画面が出てきたら、「✚」→「見出し」をクリック。
検索窓に見出しを入れて探してもOK。
「✚」が出てこない場合は、一度左クリックすると出てきますよ(見出しを入れたい行で)!


見出しブロックだけを先に出して、見出しをつけていきます。
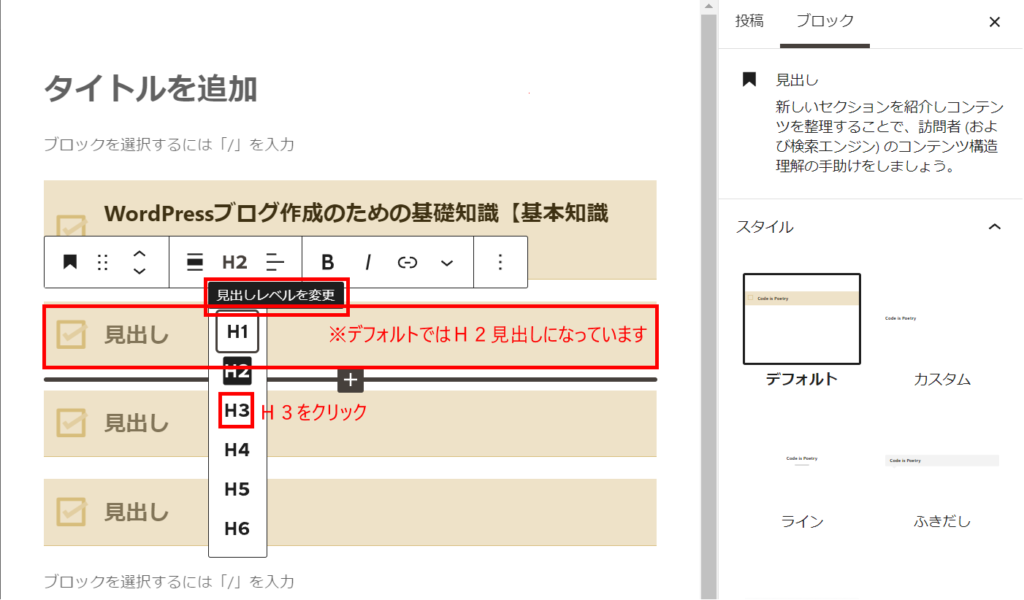
上記のように、見出しや見出しの種類(H2、H3、H4)の帯がでてきます。
上の見出しは、H2見出しで一番大きな見出しになります。
これから、H3見出しを入れていきますね!


一番上のH2見出しと二番目のH2見出しの間に、H3見出しを入れていきます。
「✚」(ブロックを追加)をクリックし、見出しをだします。

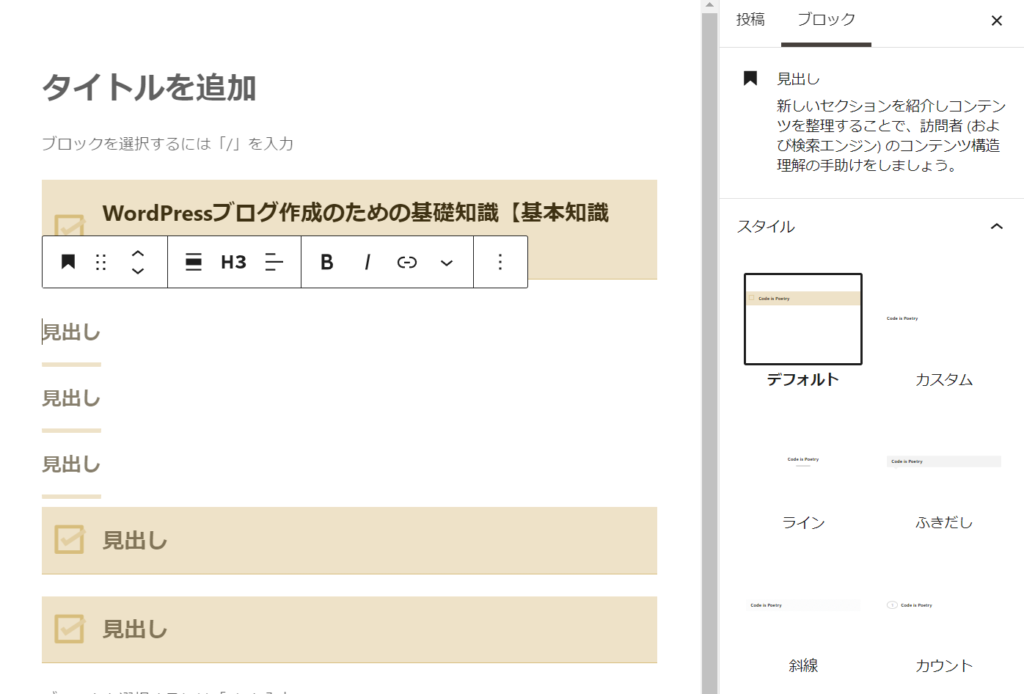
赤枠のH2見出しをH3見出しに変更していきます。(H3をクリック)

H3見出しをいれました。
❸:本文を書く

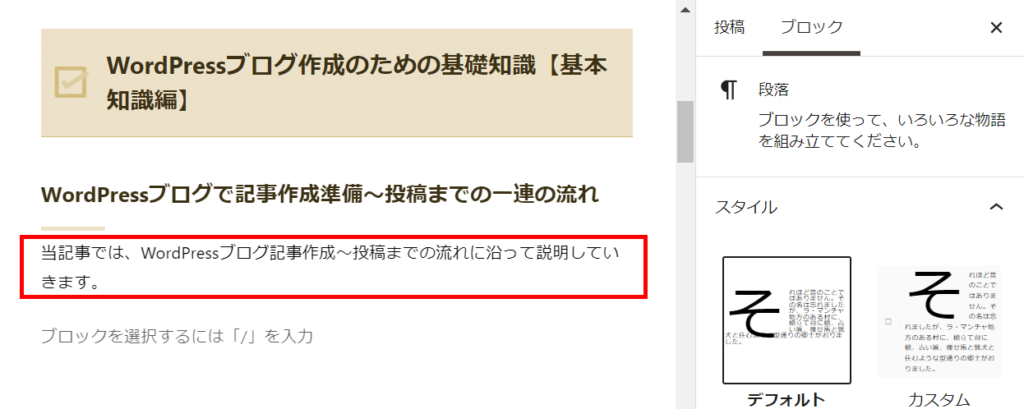
記事の本文を赤枠部分のように入力します。
赤枠部分が一つのブロック(段落ブロック)になっています。
参考~ブロックの種類は?
✔段落ブロック(主に文章を書くとき)
✔見出しブロック(見出しをつけるとき)
✔リストブロック(箇条書きにするとき)
✔スペーサーブロック(例えば、文と文の間にスペースをあけるとき)
✔画像ブロック(画像を入れるとき)
ブロック単位で作成していくことになります(ブロックエディター)。
参考~ブロックの出し方

「✚」をクリックし、ブロックを検索または選択します。
❹:タイトルをつける

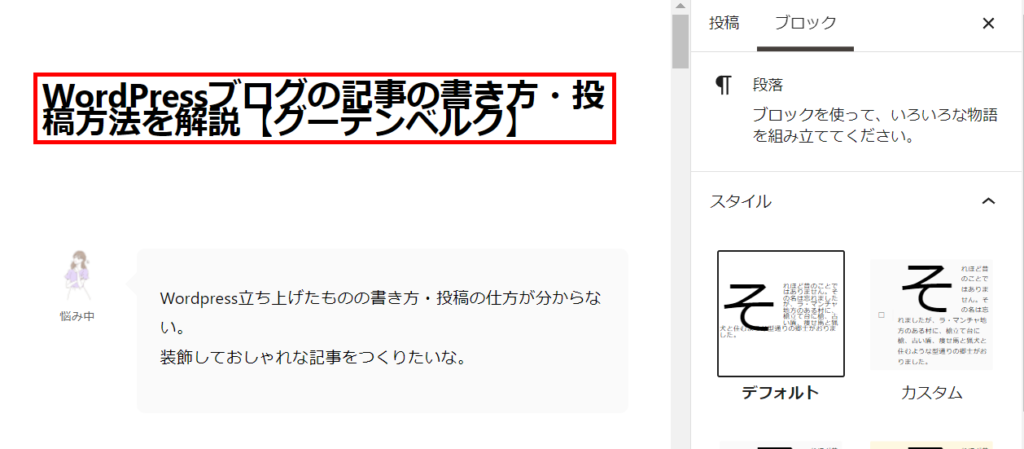
タイトルを「タイトルを追加」(記事作成画面の一番上)という部分にいれていきます。
赤枠部分のようになります。
見出しや本文の前にタイトルを書いてもOK。
当ブログでは、タイトルのキーワードだけ先にタイトル部分に入れておいて、見出しや本文後にタイトル文を整えます。

❺:画像を挿入する

画像もブロックの一つになります。
段落ブロックや見出しブロックなど他のブロックと同じように、「✚」から選択または検索します。


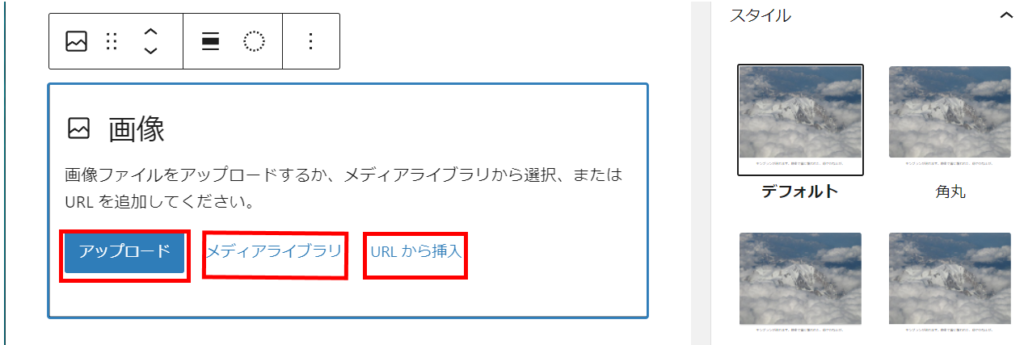
画像を挿入する方法は・・・
✔アップロード(新しい画像)
✔メディアライブラリ(すでにアップロードして管理している画像)
✔URLから挿入
それぞれお好みの方法で画像を挿入してくださいね。

WordPressブログの記事の装飾の仕方【装飾編】
ブログ記事を書くにあたって、特によく使う装飾の仕方についてみていきます。
文字を太字にする

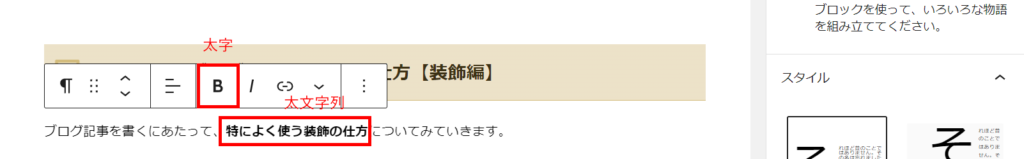
太字にしたい文字を選択し、「B」をクリックすると、上のように太文字(列)になります。
太字になっている文字(列)を再度元に戻したい場合には、再度太字になっている部分を選択し、「B」をクリックします。
文字色や背景色を変える
文字や背景に文字色をつけて、ブログ記事を読みやすくしていきましょう。
文字や背景に色をつける4ステップ
※部分的に文字色や背景色を変えたい場合です。
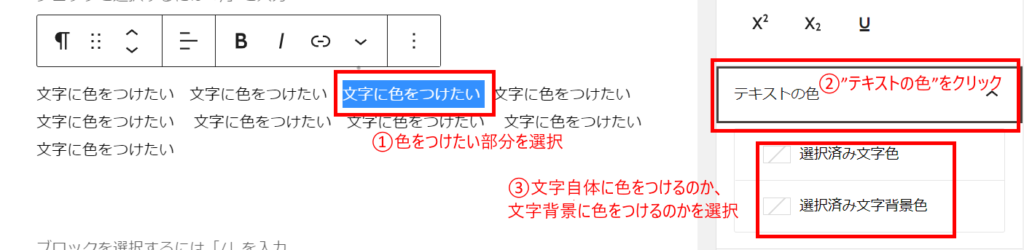
①色を変えたい部分を選択する
②右カラムから”テキストの色”をクリックする
③テキスト(文字色)か背景(背景色)かを選択する
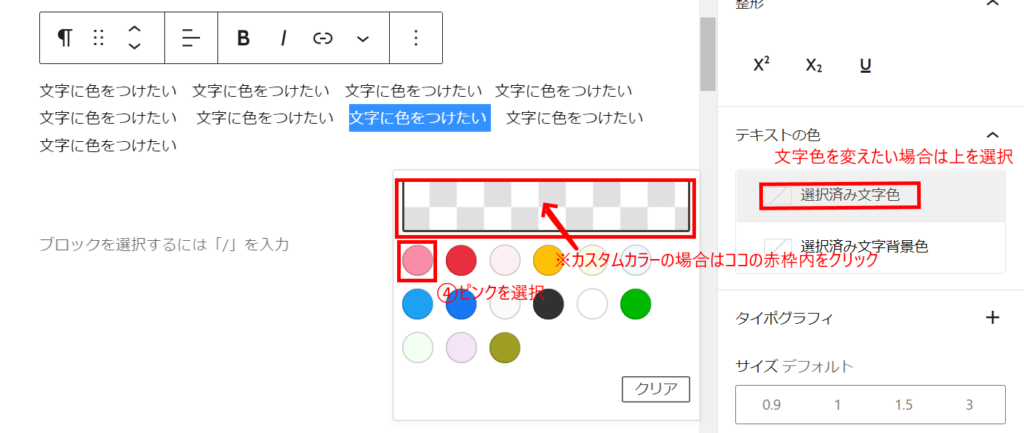
④色を指定する(好みの色があれば選択し、なければカスタムカラーで)
部分的に色を変えたい場合は、右カラムの"色”ではなく、”テキストの色”を選択しましょう!”色”を選択する場合は、文章全体の文字色を変えたい、文章全体の背景色を変えたい場合になります。


今回は、文字色をピンクに変えてみました⤵
文字に色をつけたい 文字に色をつけたい 文字に色をつけたい 文字に色をつけたい 文字に色をつけたい 文字に色をつけたい 文字に色をつけたい 文字に色をつけたい 文字に色をつけたい
文字にリンクをつける
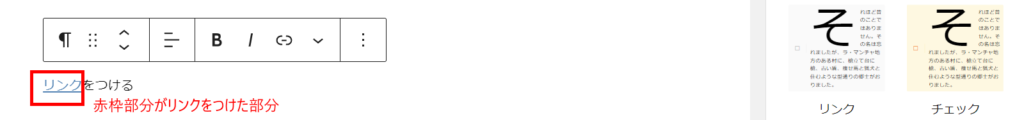
飛ばしたいページにいけるようにリンクをつけていきましょう!

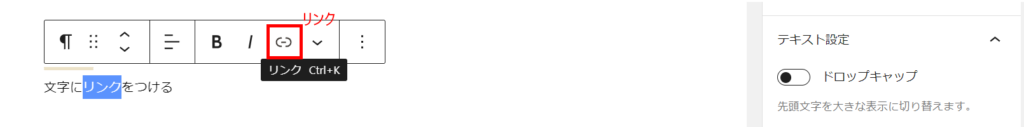
リンクをつけたい文字列を選択し、リンク(上記の赤枠部分)をクリックします。

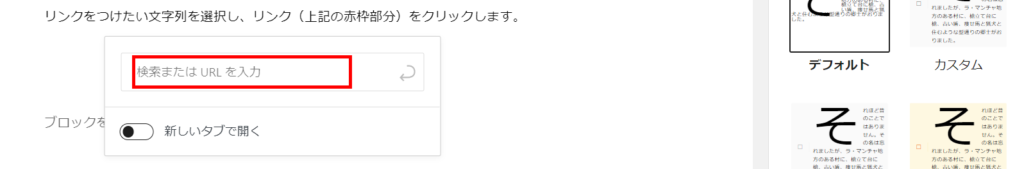
検索窓が表示されるので、URLを入力し、右の矢印ボタンをクリックします。
下にある「新しいタブで開く」をONにすると、リンク先のページを別のタブで表示することができます。

リンクをつけることができました。
表(テーブル)を入れる
表(テーブル)を入れていきましょう。

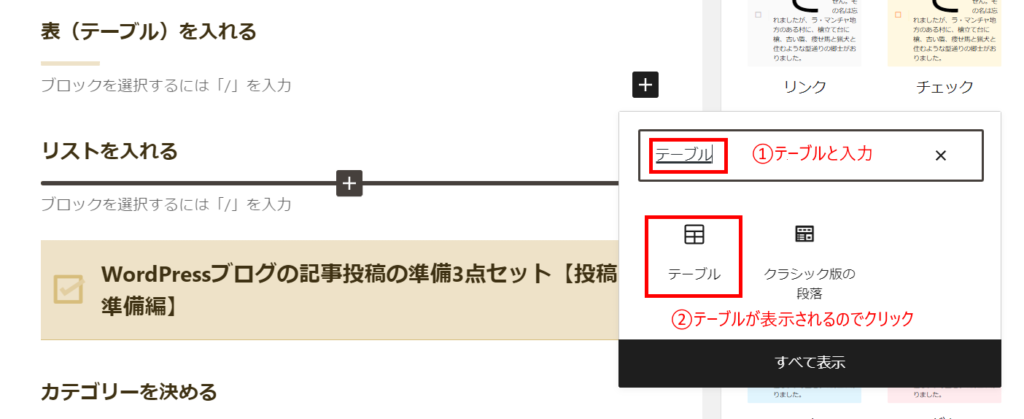
「✚」(ブロックを追加)をクリックし、検索窓が出てきます。
検索窓に"テーブル"と入力し(すべて表示から探してもOK)、テーブルアイコンがでてきたらクリックします。
カラム数(列)と行数を入力し、『表を作成』をクリックします。
例えば、上記のようにカラム数3、行数4と入力するとこちら⤵
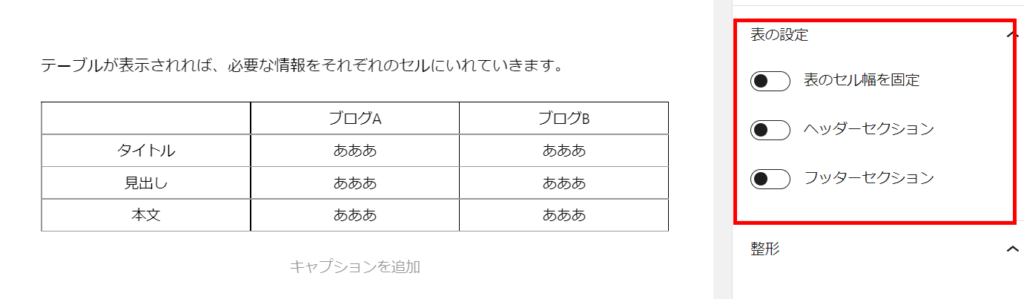
テーブルが表示されれば、必要な情報をそれぞれのセルにいれていきます。
| ブログA | ブログB | |
| タイトル | あああ | あああ |
| 見出し | あああ | あああ |
| 本文 | あああ | あああ |
テーブルを選択(テーブルのどの部分でもいいからクリックした状態)すれば、右のカラムからテーブルのスタイルや色や設定などを変更できます。
例)表の設定を変えたい場合は”表の設定”部分で変更しましょう。

ちなみに、ヘッダーセクション・フッターセクションとは、カラム数や行数に含まないヘッダー部分とフッター部分です。
とにかく実践あるのみ。
あれこれいじってテーブル作成に慣れてみましょう!

リストを入れる
次は、リスト(箇条書き)を入れていきましょう。

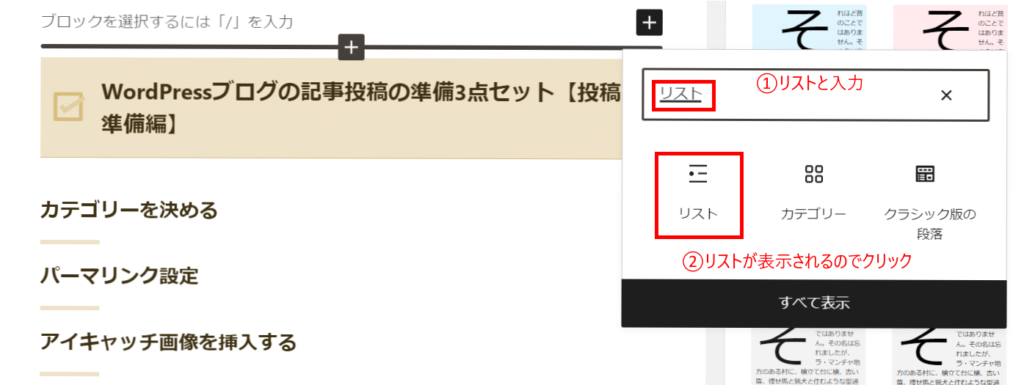
「✚」(ブロックを追加)をクリックし、検索窓が出てきます。
検索窓に"リスト"と入力し(すべて表示から探してもOK)、リストアイコンがでてきたらクリックします。

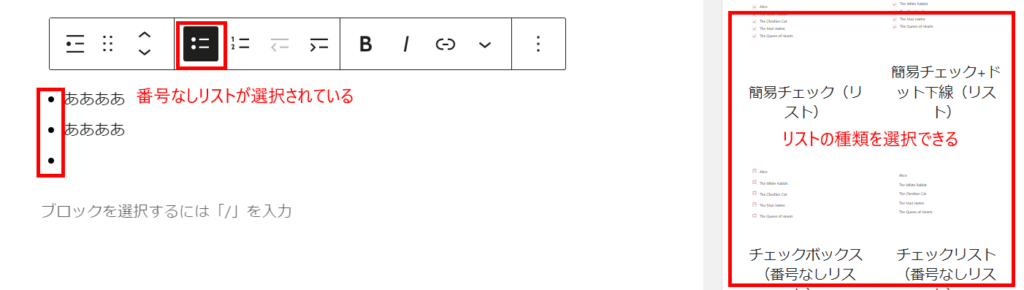
上⤴では、番号なしリストが選択されていますが、番号リスト選択のすぐ横の番号つきリストやその他(右カラムのリスト)からも選択できます。
その時の用途や、ブログの雰囲気にあわせて、リストの形式を変えてみましょう!

WordPressブログの記事投稿の準備3点セット【投稿準備編】
アイキャッチ画像を挿入する
アイキャッチ画像とは、通常タイトルのすぐ下にくる画像のことですね。
記事の中で一番最初に目につくところです。

右カラムの『投稿』(もしくは、『文書』)から、『アイキャッチ画像』の『アイキャッチ画像を設定』をクリックします。

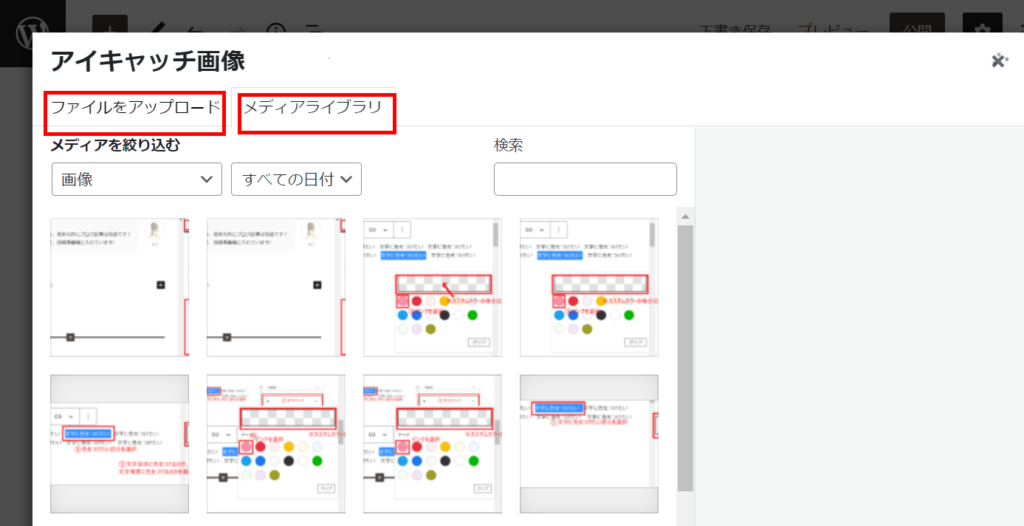
ファイルをアップロードするか、メディアライブラリ(ブログで使う画像を管理しているところ)から画像を選びます。

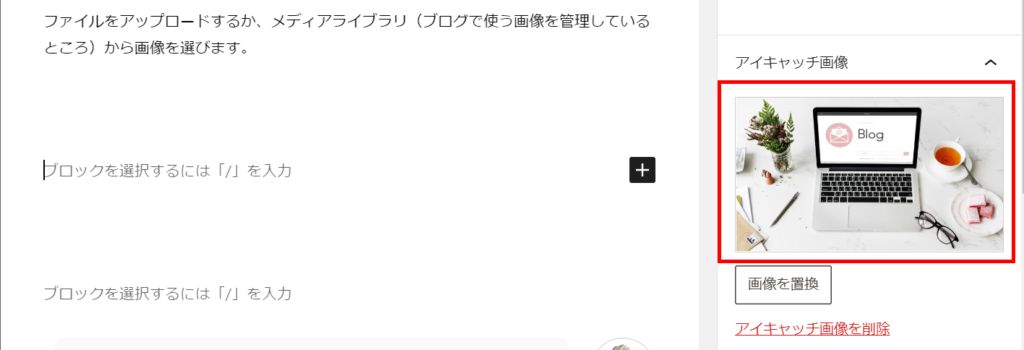
使いたい画像を選択すれば、右カラムのところにアイキャッチ画像が挿入されます。
アイキャッチ画像を挿入したら、見栄え的にブログ記事は完成です!
プレビューでどんな感じがチェックしてみましょう。
投稿まであと一歩ということで、投稿準備編に入れています!

カテゴリーを決める
書いているWordPressブログ記事にカテゴリーを設定してみましょう。

右カラムの『投稿』(又は、『文書』)から『カテゴリー』を探します。
任意のカテゴリーを設定してください。
カテゴリーがまだの場合は、『新規カテゴリーを追加』から新しく作成してくださいね。
パーマリンク設定
あともう少しで投稿です。
パーマリンク(記事のURL)の設定をしていきましょう。

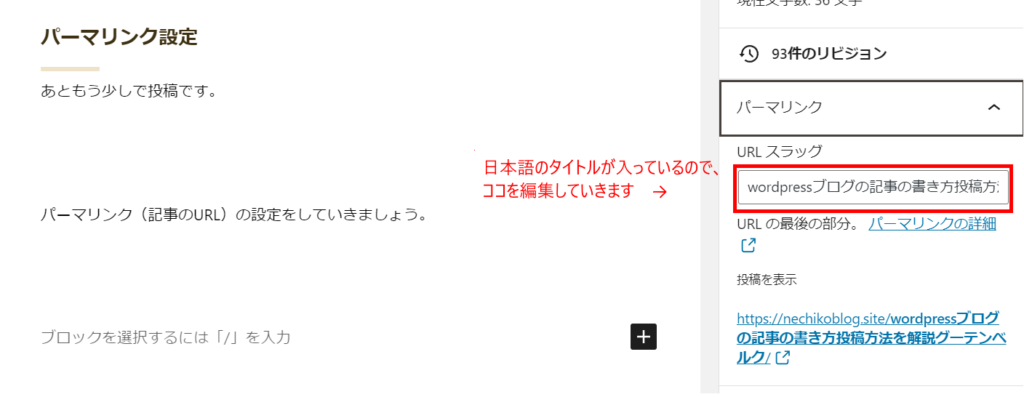
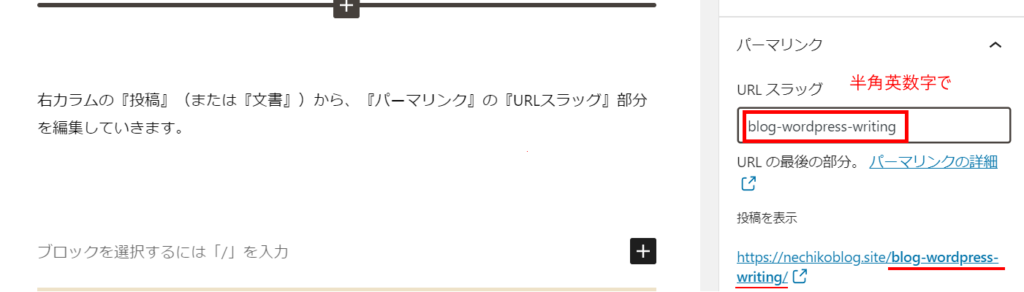
右カラムの『投稿』(または『文書』)から、『パーマリンク』の『URLスラッグ』部分を編集していきます。

当記事を例にとってみると、上記👆のようになります。
もともとスラッグにあった日本語のタイトルの中のキーワードを英語に直して入力しています。
下書き保存して、これでパーマリンク設定完了です。
参考~パーマリンクの変更が上手くいかない場合
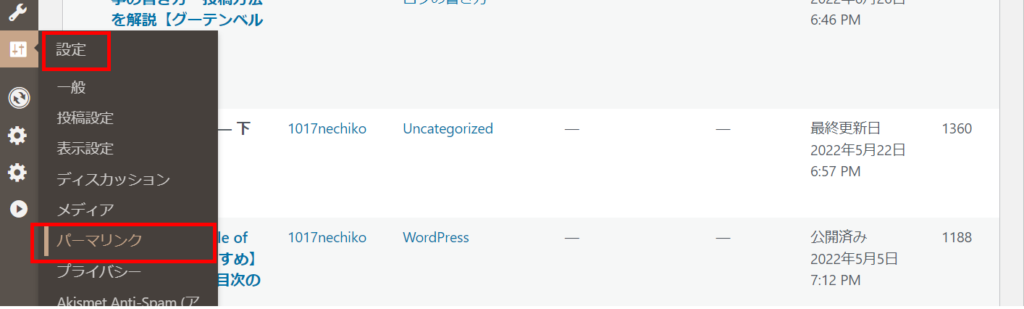
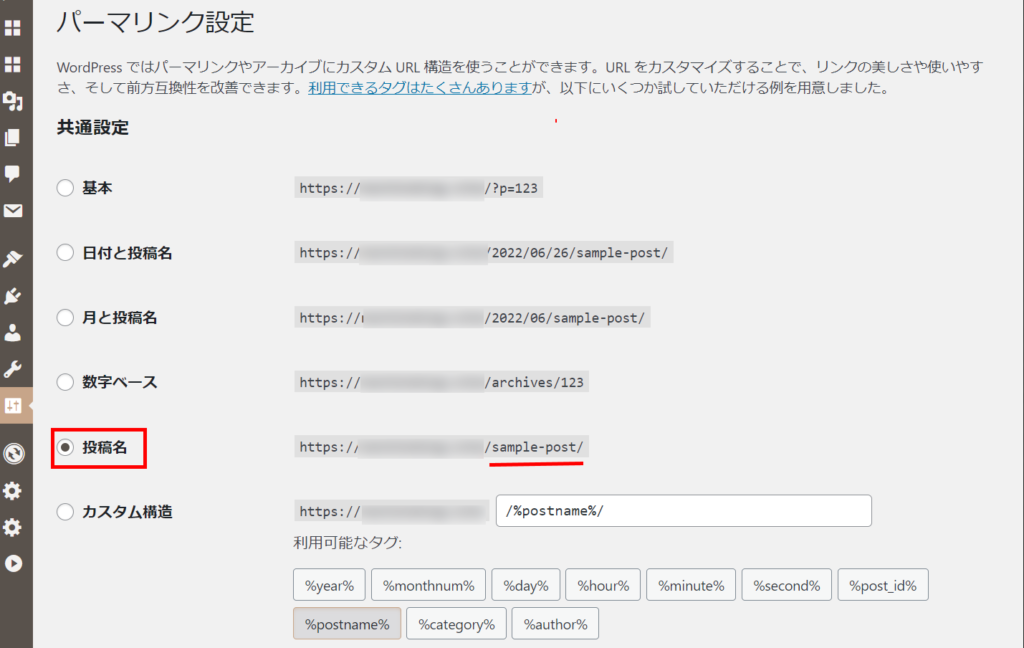
WordPressの『設定』→『パーマリンク』をクリックします。

”投稿名”を選択するのがおすすめです!

WordPressブログの記事投稿の仕方【投稿編】
記事作成、記事投稿の準備ができたら、投稿です。

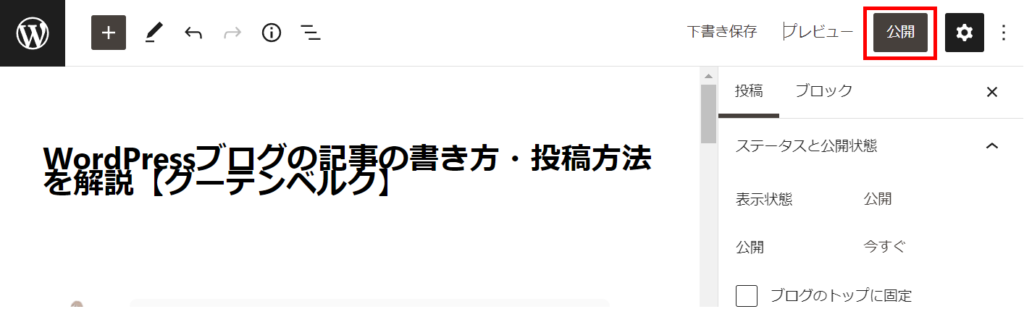
投稿記事の右上に『公開』とあるので、クリックします。
再度「公開してもよいですか?」と聞かれるので、よければ再度『公開』をクリックします。
これで、投稿完了です❣
公開する前に、『公開』の左横の『プレビュー』をクリックし、公開した場合どんなふうに表示されるのか、内容的におかしなところはないかなどをチェックしておきましょう!

参考~公開状態選択・予約投稿設定
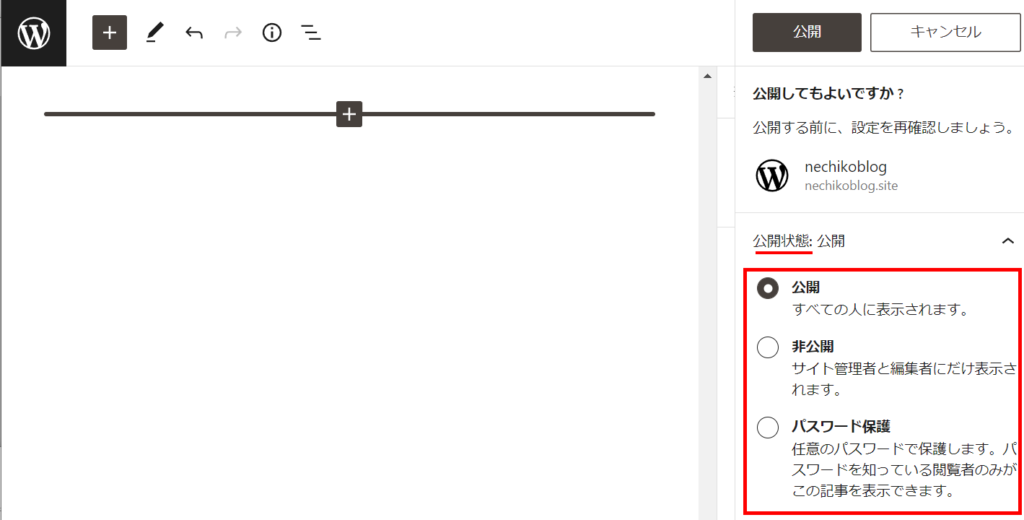
『公開』を一度クリックすると、公開状態の選択・予約投稿設定をすることができます。
『公開状態』を選択できます⤵

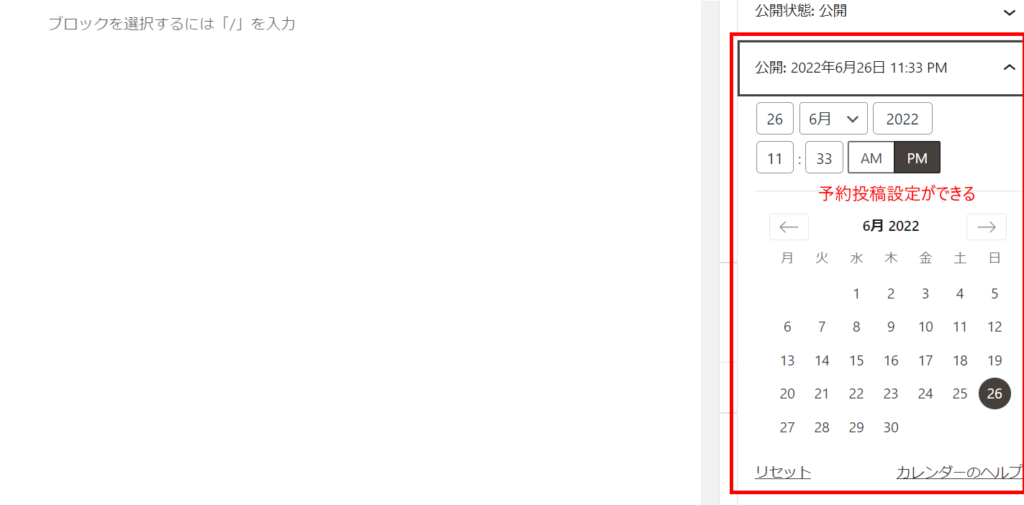
『公開状態』すぐ下の『公開』をクリックすると、カレンダーがでてきて予約投稿ができます⤵

参考~編集・リライト
ブログ記事の編集やリライト方法をお伝えします。
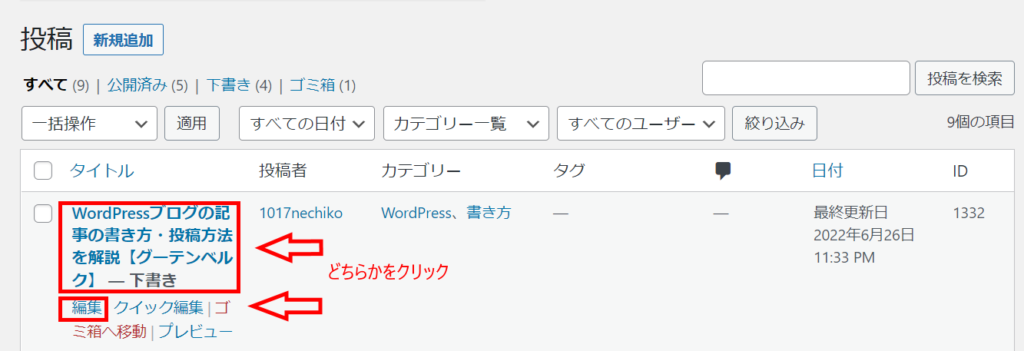
WordPress管理画面から『投稿』→『投稿一覧』に進み、編集・リライトしたい記事を探します。
編集・リライトしたい記事タイトル又は『編集』をクリックすると、編集記事画面がでてきます。

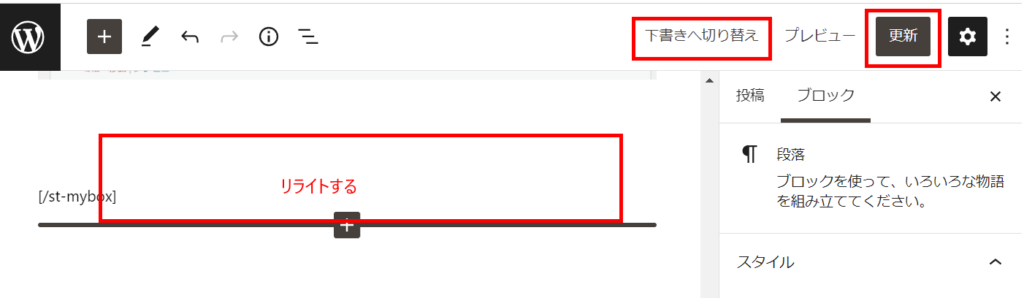
編集・リライトしたら、『更新』をクリックして完了です。
いったん公開した記事を下書きに戻して編集したい場合には、『下書きへの切り替え』をクリックしましょう。

まとめ:WordPressブログの記事作成方法を身につけてスムーズに投稿しよう!
いかがだったでしょうか。
今回は、WordPressブログの記事作成方法を画像を交えて解説しました。
ブログ記事の細部までこだわるときりがありませんが、まずは必要最低限(本記事で書いた部分)を押さえて、ブログの記事更新をしていきましょう!